| 1. |
さて、まずは、自分のPanel上でテストしましょう。
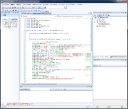
画面上部の緑色の三角形(再生マーク)をクリックしましょう。

コンパイルに成功すればメールフォームが開くはずです。

項目を入力し、送信ボタンを押してください。
エラーが出なければ、メールチェックをしてメールが届いていることを確認してください。
メールが送れなかったり、届かなかったりする場合は、ソースコード内の設定を確認してください。
ここで送れなければ、サーバに持っていっても送れない可能性が高いです。
但し、サーバ用の設定と自宅用の設定が違う場合は、それぞれの環境に合わせて設定する必要があります。
設定内容は、それぞれのプロバイダに問い合わせてください。 |
| 2. |
1.でうまくいったら、サーバにファイルを持って行きましょう。
ここで、重大発表です。
今回作成したサイトは、このままでは、ほかのサイトに持って行けません。
実は、「プロジェクト」で最初に作っておけば、すぐにでも持って行けたのですが、これもVisual Web Developerの本来の使い方と違うような気がします。
サイトは、CSSなどを共用し、統一感のあるサイトを作るための機能です。
なので、ほかのソフトで作ったサイトを指定しておき、既存のCSSを使ってメールフォームを作るのが正解なのです。
さて、では、誤ってサイトでWebアプリケーションを作ってしまったらどうすればよいでしょう。こうなってしまった場合の対処法をお伝えしましょう。
まず、サイトに、プロジェクトを追加します。
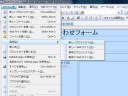
「ファイル」→「追加」→「新しいプロジェクト」と選択します。

サイトと同じ名前のプロジェクトは作れないので「MailFormApp」とでもしておきましょう。

そうしたら、新しい空のDefault.aspxができているはずです。
その新しいファイルに、古いDefault.aspxの<Form> 〜</Form>までをコピーします。(<form
・・・> 〜</form>は上書きします。)

同様に、<style ・・・>〜</style>までをコピーします。( <title></title>の下に挿入します。)

次に、古いDefault.aspx.csの中から、
using System.Net.Mail;
の行と、
protected void Button1_Click(object sender, EventArgs e)
全体をコピーして、新しいDefault.aspx.csの同じ位置に挿入します。


早い話が、自分の書いた部分だけ全部新しいファイルに持ってくるわけです。 |
| 3. |
さて、いよいよ、サーバに持って行くファイルを作ります。
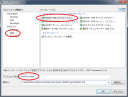
右端の「ソリューションエクスプローラ」の中で「MailFormApp」を選択した状態で、「ビルド」→「MailFormAppの発行」をクリックします。
出力先は、デスクトップ上に作った新しいフォルダでよいでしょう。
基本的に、このフォルダをサーバに持って行けば動くはずです。
但し、レンタルサーバの場合、「Web.comfig」の取り扱いに注意が必要です。
Web.comfigにはアプリケーションを動かすのに必要な設定情報が入ります。
今回は、規定値からいじっていないので、すでにWebサーバ上にあれば持って行かなくても動きます。
しかし、すでにサーバ上にWeb.configがあり、DotNetNukeなどが動いている場合、上書きすると、既存のアプリケーションが動かなくなる可能性があります。
Webサーバによっては、複数のアプリケーションが登録できる場合があります。
その場合は、新しいアプリケーションを登録して、アプリケーションのルートフォルダにWeb.configを入れてください。 |
| 4. |
さて、いよいよ、実行です。
WebサーバのURLを入れて、メールフォームのフォルダのDefault.aspxをたたいてみてください。
どうでしょう?動きましたか? |

