| 1. |
さて、いよいよWebFormを作っていきますが、まずは画面イメージを作りましょう。
画面イメージは、テンプレートを持ってきて作ることもできなくはないのですが、なれないうちはエラーでうまく表示されないといった問題に直面します。
ここでは、一からフォームを作りましょう。
まず、前回作ったDefault.aspxにテーブルを追加しましょう。
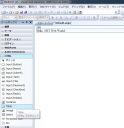
左の「ツールボックス」内の「HTML」カテゴリーから「TABLE(テーブルフラグメント)」を画面上にドラッグして配置します。

挿入した画面上部に淡い点線が現れたら成功です。

これで、フォームが整形しやすくなります。
テーブルの左端のセルに入力してほしい項目の項目名を書いていきましょう。
「メールアドレス」、「件名」、「お問い合わせ内容」でいってみましょう。
これらは、すべて文字入力項目ですので、TextBoxコントロールを使います。
左の「ツールボックス」の「標準」から、「TextBox」をドラッグして、真ん中のセルにドロップしていきましょう。

表題やセルの大きさを調整して見た目を調整してください。
テキストボックスの大きさは引っ張れば変わりますが、このままでは一行しか入りません。
「お問い合わせ内容」のように、複数行入れられるテキストボックスにするにはプロパティをいじります。
「お問い合わせ内容」のTextBox右クリックし、「プロパティ」を選択してください。
右下にプロパティが現れます。(多くの場合、選択しただけで現れます。)
「TextMode」というプロパティを「SingleLine」から「MultiLine」に変更してください。

複数行入るようになりました。
幅の指定は「Width」というプロパティです。「100%」と指定することもできます。
結果はいろいろやってみて試してください。
そうそう、送信ボタンをつけ忘れないようにしましょう。
「ツールボックス」の「標準」の「Button」です。「Text」プロパティを変更するとボタンに書かれている文字が変わります。 |
| 2. |
次に、メールアドレスなど、必ず入れてほしい項目や、URLなどある程度フォーマットの決まった内容をチェックする、「バリデーター」というものを埋め込んでみましょう。
バリデーターは左の「ツールボックス」の「検証」の中にあります。
必須項目につけるのは、「RequiredFieldValidator」です。
警告文を出したいところにドラッグ&ドロップします。
メールアドレスなどの検証には、「RegularExpressionValidator」を使います。

とりあえず、こんな形にしてみました。
「RequiredFieldValidator」の最低限設定すべきプロパティは、
・「ControlToValidate」:送信時に確認するコントロール(TextBoxなど)
・「ErrorMessage」:入力がなかったときのエラーメッセージ
の2つです。
上から順番に設定しいきます。

とりあえず、こんな感じ、
最後に、「RegularExpressionValidator」を設定します。
設定すべき項目は、
・「ControlToValidate」:送信時に確認するコントロール(TextBoxなど)
・「ValidationExpression」:内容の検証を正規表現で指定する
・「ErrorMessage」:入力がなかったときのエラーメッセージ
『「ValidationExpression」を正規表現でなんてかけないよ』という方もご安心を、「ValidationExpression」プロパティの右端にある「・・・」をクリックしてください。

よく使うものは、用意されているので、この中から、「インターネット電子メールアドレス」を選択すればOK!!
今回は確認画面は作りませんが、作りたい場合は、「Panel」コントロールが便利です。「Panel」コントロールは、パネル単位に、表示/非表示を切り替えることができます。
入力中は、入力パネルを表示して確認パネルを非表示確認中はその逆といったことが簡単にでき、ページを移動していないので値を引き渡す手間がありません。
これで、入力画面は終わり、いよいよ、コーディングです。 |
| 3. |
フォームで入力された値をメールで送信します。
このとき、.NET Frameworkのバージョンによって、やる作業が少し違ったりします。
ここで説明する内容は、.NET Framework2.0以降の共通的な事だけにしたいと思います。
さて、コーディングを始める前に、実際に利用する".NET Framework"のバージョンを確認してください。そのバージョンが「3.5」以外の場合、開発するバージョンを落とす必要があります。
右上のソリューションエクスプローラで「C:\...\〜」を右クリックし、「プロパティページ」を選択します。

プロパティページで「ビルド」を選択すると、プルダウンで開発するバージョンを選択できます。選択した後、若干のエラーが発生します。
がんばってエラーがなくなるまで、参照設定や、「using」宣言の削除などを行ってください。
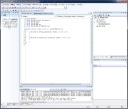
C#のプログラムを組むために、コーディングページを開きます。
最も簡単な方法は、メールフォーム中の「送信」ボタンをダブルクリックすることです。
この方法だと、送信ボタンを押したときに実行する内容を書くための宣言まで勝手に書いてくれます。

画面のようになっていますか?
まずは、メールメッセージ部分を編集しましょう。
今回は、Webメール形式で送ることにします。
これは、不正なメッセージをそのまま受け取らないようにするためです。
protected void Button1_Click(object sender, EventArgs e)
{
の次の行から書いていきます。
コードの例としては、
−−−−−
string mailMessage = "";
mailMessage += "メールアドレス:" + Server.HtmlEncode(TextBox1.Text)
+ "<br />";
mailMessage += "件名:" + Server.HtmlEncode(TextBox2.Text) + "<br
/>";
mailMessage += "内容:" + Server.HtmlEncode(TextBox3.Text);
−−−−−
と書けばよいでしょう。
これだけで、HTMLエンコードが行われるので、下手なスクリプトなどが埋め込まれていても実行されることはなくなります。
メールの送信は、”System.Net.Mail”のライブラリを利用します。
”System.Web.Mail”を使っている例が多いかもしれませんが、それは、古いやり方です。新しい、安全な方法を使いましょう。
上の方に
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.UI;
using System.Web.UI.WebControls;
などと並んでいるところがあると思いますが、ここの最後に
using System.Net.Mail;
と追加してください。
そして、先ほどmailMessageを作った下にコードを書いていきます。
まず、”MailMessage”オブジェクトを作ります。
−−−−−
MailMessage myMessage = new MailMessage();
−−−−−
ここに、送信者の情報、宛先の情報などを埋め込みます。
−−−−−
myMessage.From = new MailAddress("hoge@hogehoge.com", "送信者表示名");
myMessage.To.Add(new MailAddress("hoga@hogahoga.com", "管理者表示名"));
myMessage.Subject = "[メールフォームからの送信]***のページ";
myMessage.Body = mailMessage;
myMessage.BodyEncoding = System.Text.Encoding.UTF8;
myMessage.IsBodyHtml = true;
−−−−−
宛先やCC、BCCは、Addメソッドで複数指定できます。
続いて、送信オブジェクトを作成します。
送信オブジェクトは「SmtpClient」を使います。
−−−−−
SmtpClient myClient = new SmtpClient();
−−−−−
ここに、送信に必要なメールサーバやメールサーバ用の認証情報を入れていきます。
ここでは、サブミッションポートの設定をやってみます。
−−−−−
myClient.Host = "mail.hogehoge.com";
myClient.Port = 587;
myClient.Credentials = new System.Net.NetworkCredential("user_name", "pass_word");
−−−−−
そして、送信します。
−−−−−
myClient.Send(myMessage);
−−−−−
その後で、お礼ページに飛ばしたい場合は、「Response.Redirect」を使います。
−−−−−
Response.Redirect("http://www.hogehoge.com/thanks.html");
−−−−−
それぞれの値は、自分の環境に合わせてください。
それでは、いよいよ、試験です。 |
| 4. |
ここまでのファイルをサンプルとして配布します。
こちらからお持ちください。MailForm.zip へのリンク |

